This guide was contributed by Alisa Taylor.
You don’t need to look far for individuals that agree that a simple nautilus shell, the Parthenon at Athens, along with the Mona Lisa all have a certain special something about them.
In the uninitiated, a few designs simply ‘look directly ’, while people in the know will tell you it comes down to the Golden Ratio. They’ll also inform you that, far from being a relic of the last, the ratio is all around you — and you can use it to produce impactful, well-proportioned trademarks , along with other designs.
We’ve put together the best guide to the Golden Ratio. Get ready to dive in!
What is the Golden Ratio?
The Golden Ratio, also know as the Divine Proportion, is the term given to a particular ratio between two quantities. Specifically, it means that their ratio is equal to the ratio of their amount to the larger of those quantities.
If we predict those quantities A and B, with A being the larger of the two, we can express the ratio like this:
A + B is to A as A is to B.
It’s additionally revealed as 1:1.618033987, and it’s represented algebraically because the Greek letter Phi (Φ-RRB-. Basically, if span X is 100mm, span Y must have been 161.8mm.
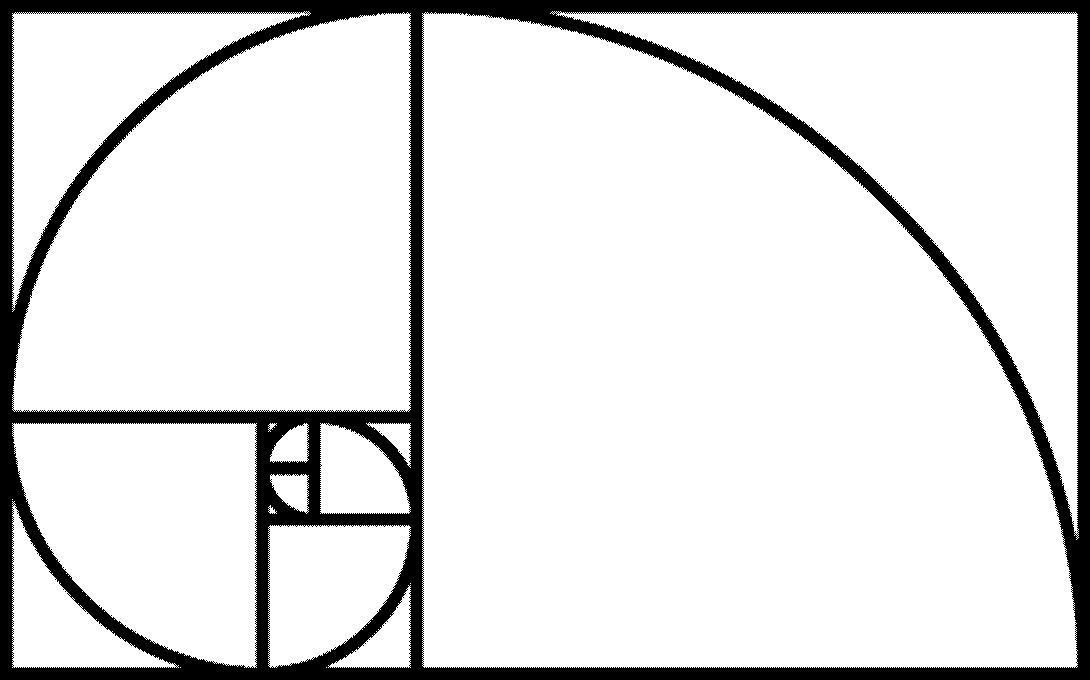
You’ve probably seen the Golden Ratio represented as interlocking squares and rectangles inside a larger rectangle. Most representations reveal the Golden Spiral emanating from among the small squares, and spiraling throughout the other square and rectangles, getting wider as it does so.

The ‘growth’ of the spiral is logarithmic, and it can be expressed as the Fibonacci Sequence (1,1,2,3,5,8,13,21,34,55). In the sequence, each number is the sum of the two preceding numbers (0+1 = 1, 1+1 = 2, 1+2 = 3, 2+3 = 5, 3+5 = 8).
Let’s glimpse at some of the ratio’s layout software and after that take a closer look at how it’s been used to create some of their most iconic business logos.
How Designers Can Use the Ratio
You can apply the Golden Ratio to your designs in ways that are simple, or complex.
Simply take a very simple strategy and use it to tweak the layout and there, creating small but impactful improvements. Alternatively, when you have artistic skills and experience, you may use it as the foundation for your designs.
Either way, the ratio along with its representations because the Golden Rectangle and Golden Spiral don’t automatically have to be templates to your designs. You can instead use them to incorporate your design’s greatest components.
It’s equally important to include that the ratio is not the be-all along with end-all of fantastic layout. Rather, it’s among many tools at your disposal.
Listed below are a couple ways that you can use it in your next graphic design job.
Layout
You may use the Golden Spiral within an overlay that will help you center the plan ’s focus on the spiral.
When that’so in place, you may utilize Golden Rectangles to put the other elements of the plan. Use them to operate out the best proportions or measurements for all those elements.
The ratio may be utilised from the layout of websites that have a sidebar. In that program, the body is going to be 1.618 times bigger than the faucet.

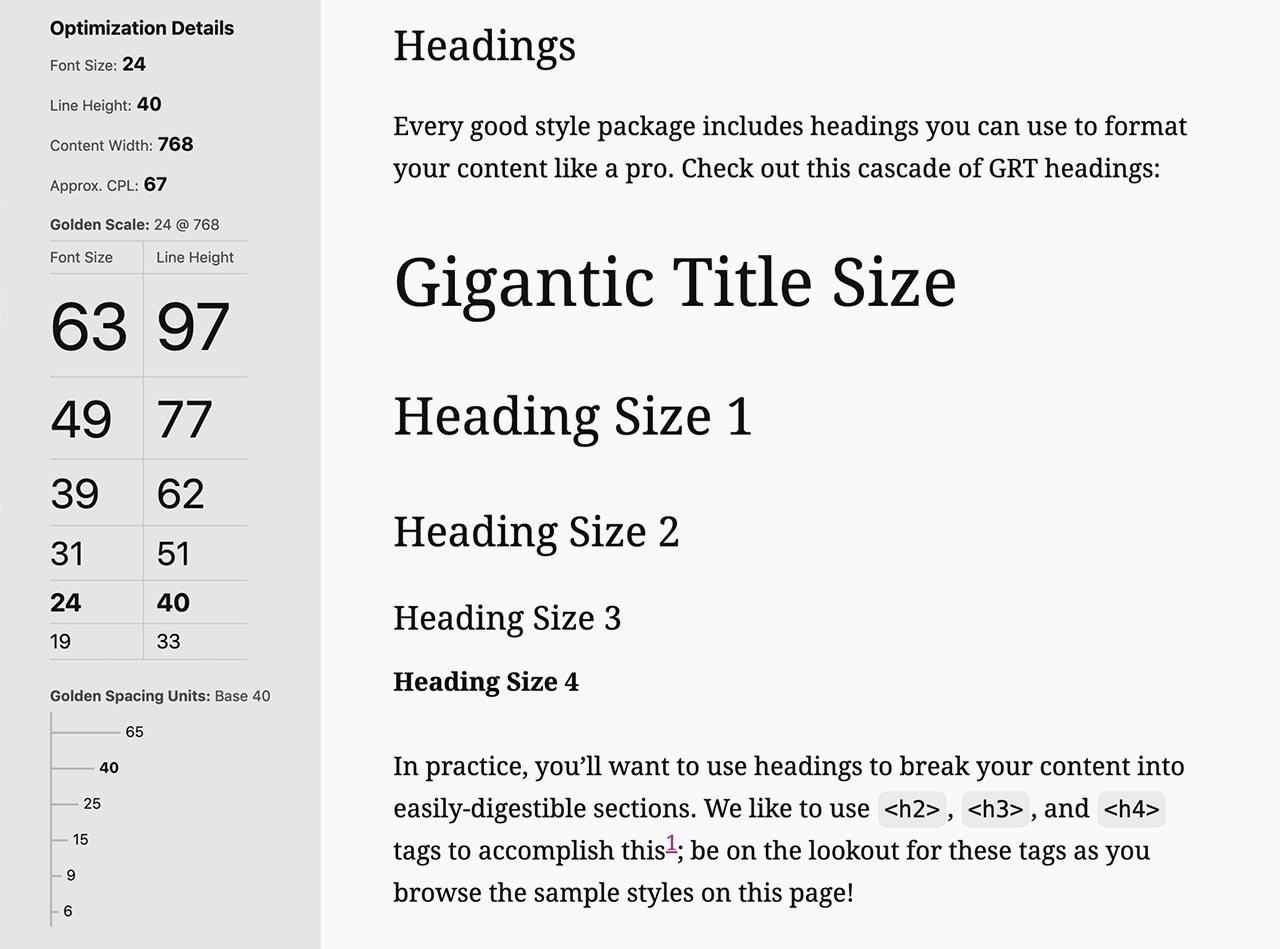
Typography
You may use the Golden Ratio into work from the sizes of the fonts used in your design. As an example, if your body text is a 10pt font, multiply it 1.618 to locate the best size for your header font.
In cases like this, it is going to be either 10 x 1.618 = 16.18, or a 16pt font. In the event you’re utilizing a 20pt font to your headlines, split it from 1.618 to get the dimensions of their human body text. Within this example, it’s 20 &split; 1.618 = 12.36, or a 12pt (or 13pt) font.

Picture source: thedesignest.net
The Golden Ratio at Logo Design
If it comes to logo design, you may use the Golden Ratio in various ways. You may base the layout of your layout about the Golden Rectangle or Spiral, or you can use the ratio to ascertain the proportions of various elements of the logo.
Regardless of whether your layout is to get a site, large format printing or small business publishing on an inkjet printer, it will still benefit from applying this rule.
Below are a few examples of the way the ratio was used to create some of the very identifiable and on-trend logos on the planet.
National Geographic

Picture source: wikimedia.org
National Geographic’s yellow rectangle is understood by men and women on every continent on earth. There’s no denying that it’s pretty simple and potent. Yet not many individuals realize it’s the Golden Ratio that makes it a perfect rectangle.
Whether you gauge the shape’s outer or inner borders, you’ll discover that the ratio of the diameter to the duration is 1:1.618. The title of the ratio might have even inspired the option of colour, also.
Toyota

Picture source: wikimedia.org
Toyota’s ovals is another prime example of the Golden Ratio in logo design.
The distance from the outer bottom towards the top edge of the largest of the three ovals is 1.618 times the space from the bottom outer edge of their massive oval into the bottom inner edge of the bigger horizontal oval space.
That is what makes the logo look so well-proportioned.
British Petroleum (BP)

Picture source: pinimg.com
British Petroleum’s (BP) business logo has gone through several iterations over time, however there’s ’s no denying that its existing layout is highly powerful.
The yellow and green stylized sunflower is formed by numerous concentric circles; the measurements determined from the Fibonacci Sequence. This makes it visually appealing and incredibly attractive to examine.
Pepsi

Picture source: wikimedia.org
Where competition Coca-Cola uses Spencerian script and formerly the lively white ribbon apparatus because of its iconic look, Pepsi’s logo utilizes simplicity and the Golden Ratio.
It’s perhaps not immediately apparent to many folks, however, the logo is formed by several intersecting circles in proportion to one another. That ratio is 1:1.618.
Apple

Picture source: wikimedia.org
The stylized apple that is your Apple Inc. logo is one of the few logos that doesn’t include a business name — at least, not in text. Other than being instantly familiar, the logo is pleasing to the eye. The curves of the fruit, foliage, and sting mark are all in perfect balance. Each of those elements is formed by means of a section or sections of one or more intersecting circles, the diameters of which can be proportionate to the Fibonacci Sequence.
Apple’s iCloud ceremony logo, a stylized cloud, additionally utilizes the Golden Ratio. Inside this logo, each curve at the cloud is formed by means of a part of the edge of a circle. The Golden Ratio decides the diameters of those circles. Also, the ratio of the logo’so elevation to its span is 1:1.618.
Other Applications of the Golden Ratio
Who would have thought a simple ratio informs some of the most ordinary company logos? There’so considerably more to the Golden Ratio compared to its own applications in graphic design, obviously. As we touched on before, the number is also located in the organic world, as well as in architecture and art.
The Divine Proportion at Nature

We don’t know who the first person to notice the Golden Ratio’s lots of manifestations from the pure world was. What we do understand is that it’s all around us.
Only a Couple of examples of the Golden Ratio and Spiral in nature include:
The logarithmic Golden Spiral can be seen at nautilus and other spiral shells.
The spiral can be found in plants such as spiral aloe, Romanesco broccoli, and curly fern fronds, sunflower seed heads, along with the underside of pinecones.
The spiral can be found in the shape of barrel waves, hurricanes, and spiral galaxies.
The Golden Spiral can be observed at the back tail of a chameleon.
The Fibonacci Sequence is seen in flower petals — several lilies have 3 petals, buttercups have 5, a few cosmos have 2, asters may have 13 petals, also chrysanthemums possess 21 petals.
The Golden Ratio In Art
Even the Golden Ratio could be located in a few of the best works of Western art, that is 1 reason why their proportions are so pleasing to the eye. Among them are works by Da Vinci, Michelangelo, Raphael, and Sandro Botticelli.
In the event you were to overlay the Golden Spiral on Da Vinci’s Mona Lisa, you would observe that the spiral frames . You can trace it from the tip of her nose, past her dimple, throughout her chin, across her foreheaddown into her left wrist. The artist and inventor also utilized the Golden Ratio at the proportions of their top and underside of his painting, the Annunciation of our Lady.
Michelangelo used the ratio in his Sistine Chapel painting, the Creation of Adam. The ratio is located between the area which has Adam, and also the area that contains God. The split between those two regions is located where their fingers touch.

The Golden Ratio in the form of the Golden Rectangle Are Available during Raphael’s painting branded the School of Athens. He offered a hint as a gold-colored rectangle just below the image.
Sandro Botticelli’s Birth of Venus is another terrific artwork in which you can discover the Golden Ratio. For starters, the picture itself is practically a great Golden Rectangle. It’s 172.5 cm wide and 278.5 cm high, making for a ratio of 1:1.6168. The variance between the 1.618 is 0.08 percent. Next, Venus’ Deadly creates the Golden Ratio stage of the space between the surface of her hair as well as the base of her left foot, and out of the space between her buttocks and the base of her right foot. It’s an almost perfect case of the proportions.
The Golden Ratio at Architecture
Long before musicians utilized the Golden or Divine Ratio to discover stylish and beautiful proportions for their paintings, architects used it to design buildings that, in some cases thousands of years later, never fail to produce an impression about the individuals who watch them.
The geometry of the Great Pyramid of Giza in Egypt is significantly less than 0.025% off from being a perfect Golden Triangle. Also known as a Kepler triangle, the shape has a hypotenuse of both Phi, a elevation of the square root of Phi, along with a foundation of span.
You can locate the Golden Ratio in several elements of the Parthenon at Athens, Greece. One of those elements is the columns, the elevation of which can be at a Golden Ratio proportion to the structural beam on top of them. Also, each column’so width is at a Golden Ratio proportion to the distance from the center line into the exterior of the column.
Located in 1976, the CN Tower in Toronto, Canada, is the 9th tallest tower on earth. It’s also among the most well-known modern structures with a layout that incorporates the ratio. You’ll discover it at the proportion of the 342-metre elevation of their observation deck into the 553.33-metre elevation of the tower. That ratio is 0.618, which is the reciprocal of Phi.
Located in a number of the very attractive designs in nature and created by human beings, the Golden Ratio is really a valuable tool for graphic designers and artists. By drawing on inspiration from such examples, you may use it in order to enhance the balance in your designs. Ready to start?
_
About the author: Editor at large and content monster, Alisa Taylor, shares awesome vibes and magical words wherever she drops her ink. She often focuses on business, graphic design, and education subjects but is constantly seeking to expand her understanding and experience.
The post How To Use The Golden Ratio at Design (With Examples) first emerged JUST&commerce; Creative.
Article Source and Credit justcreative.com //justcreative.com/2021/01/20/how-to-use-the-golden-ratio-in-design-with-examples/ Buy Tickets for every event – Sports, Concerts, Festivals and more buytickets.com